
First, create an HTML file with the name of index.html and paste the given codes in your HTML file. After creating these files just paste the following codes in your file. First, you need to create two Files one HTML File and another one is CSS File. To create this program (Minimal To-Do List).

And, I believe this To-Do list program helps you a lot. To get the source codes you just need to scroll down. You can easily get the source codes of this program.

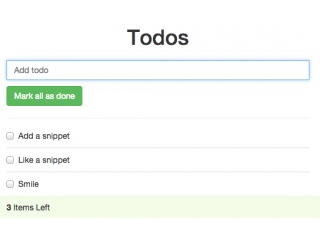
If you like this program (Minimal ToDo List) and want to get source codes. If you have basic knowledge of HTML CSS & jQuery you can easily do that. If you are a beginner, you can easily use this To-Do List in your project after changes some codes. You can watch a full video tutorial on this program (Minimal To-Do List). If you’re feeling difficulty understanding what I am saying. When you will type some things and press the add button, then the item will add to the list and visible.Īnd removing any items from the list, you have to hover on that item and there will a trash icon reveal you have to click that to remove. One field for show list, one is input for insert items, and a plus button to add. You can add things that you have to do in the whole day, after completing those works you can simply remove that item from the list.Īs you can see in the image, this one is a minimal To-Do List Design and it is based on jQuery. Todo is a task management app or program to help you to stay organized and managed your day-to-day. Previously I have shared a Custom Modal Box using HTML CSS & Javascript, now it’s time to create a To-Do List HTML CSS & jQuery. The :checked pseudo-class tells us whether a checkbox is checked.Hello readers, Today in this blog you’ll learn how to create a Minimal To-Do List using HTML CSS, and Javascript. We need to know two CSS things to do this: When the checkbox is checked, we want to strike out the task. We can make a checkbox with an input element. You should have this now: Making the checkbox We’ll make the task name and the delete button first because they’re easy: We’ll create the list of tasks with an unordered list. We’ll call each Todo item a “task” because “task” is easier to say and write compared to “todo item”.

To make the design easier to code, I wrapped the label and input in one. įrom the design, you can see we need three things in the part for adding a new task: HTML for adding tasksįirst, we’ll use a to wrap the new task part. Note: We set autocomplete to off because we don’t want browsers to trigger their autocomplete window. Whenever we want to get information from users, we want to use a element. The Todolist can be split into two parts:

We’re going to build a simple Todolist together.


 0 kommentar(er)
0 kommentar(er)
